
ブログを装飾するのにショートコードを覚えるのは面倒だわ・・・

・・・AddQuicktagだ。

ハミングバードのショートコードは凄く便利だから上手く活かしたい!

・・・相性抜群だ。
ハミングバードには、ショートコード機能があり、簡単なコードで「記事中に関連記事のリンクを画像つきで表示」や「吹き出し機能」が使えます。ただショートコードを覚えるのは面倒だと思います。そんな時はAddQuicktagというプラグインを使えば、ショートコードを保存して簡単に呼び出すことができるようになります。
AddQuicktagの設定方法
ショートコードをもっと便利に使うために、AddQuicktagというプラグインを使用しましょう。
サンプルファイルのダウンロード
ハミングバードを利用している方は、予めサンプルファイルをダウンロードしておきましょう。
ダウンロード
⇒AddQuicktagインポート用ファイル(zipファイル)
設定方法
設定方法
①ダウンロードしたzipファイルを解凍しておきます
②AddQuicktagを公式サイト、もしくはプラグインの新規追加から追加します
③プラグイン→ AddQuicktag より設定画面を開きます
④設定ページの一番下にある インポート に、①で解凍したファイルを選んでアップロードします
⑤新規投稿で【QuickTags】というセレクトボックスから選んで使用します
①ダウンロードしたzipファイルを解凍しておきます
②AddQuicktagを公式サイト、もしくはプラグインの新規追加から追加します
③プラグイン→ AddQuicktag より設定画面を開きます
④設定ページの一番下にある インポート に、①で解凍したファイルを選んでアップロードします
⑤新規投稿で【QuickTags】というセレクトボックスから選んで使用します

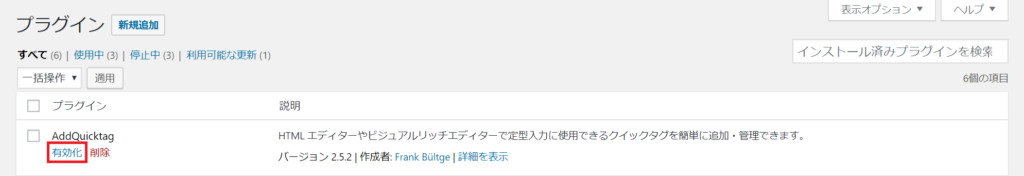
インストールしたら「プラグイン」の中の「AddQuicktag」を有効化しましょう。

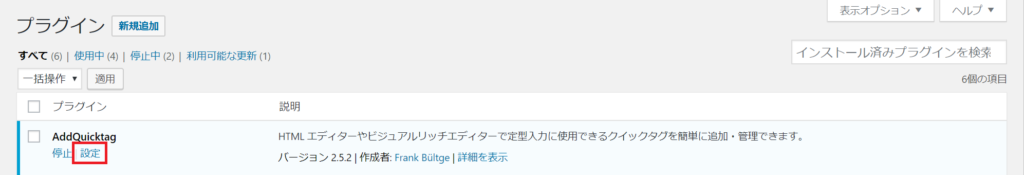
続いて「設定」ボタンをクリックします。

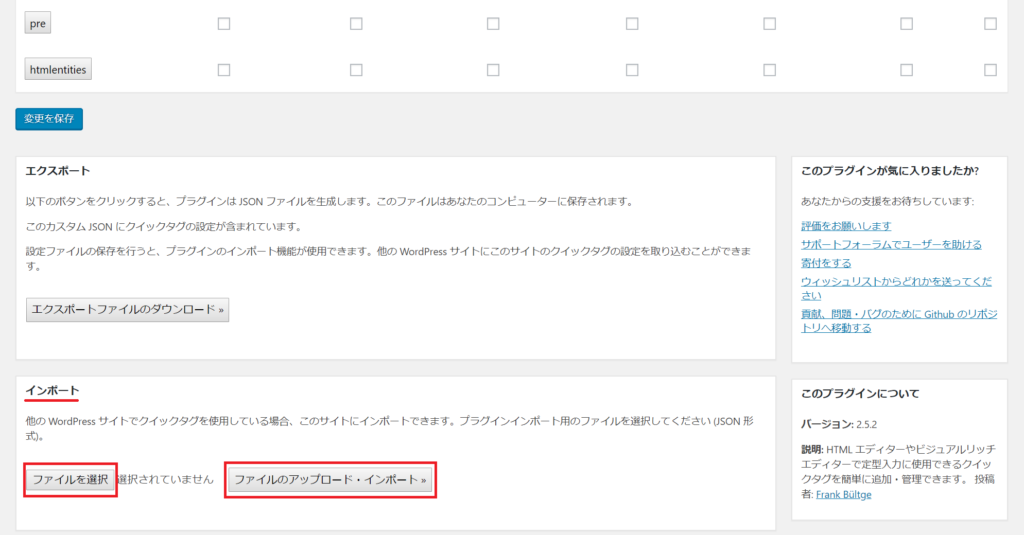
設定ページ一番下の「インポート」内の「ファイルを選択」をクリックし、先ほど回答したフォルダ内の「addquicktag.-07-08-2015.json」ファイルをアップロードして完了です。

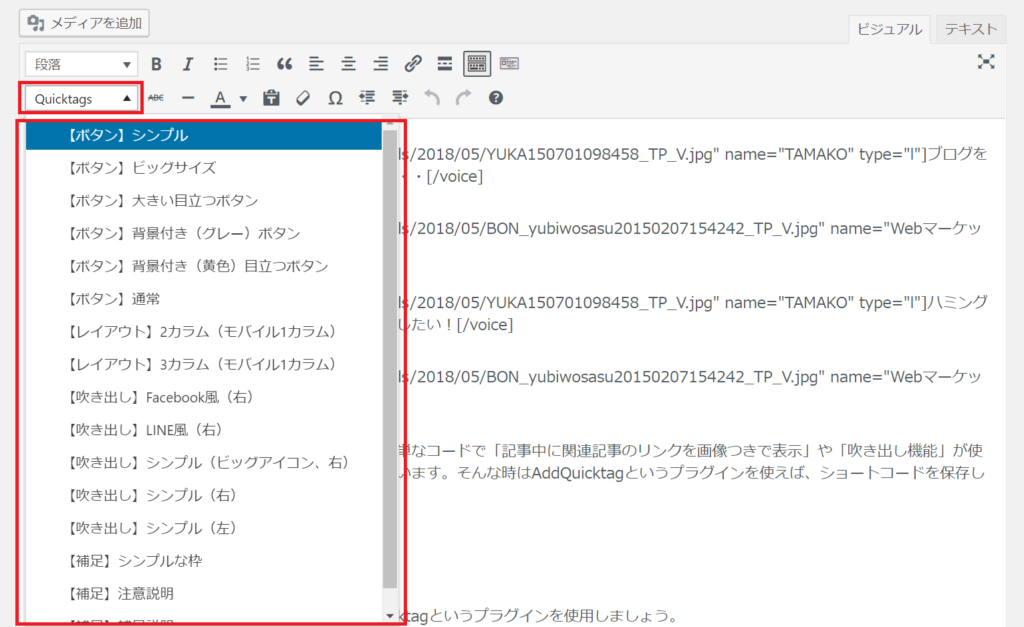
このように編集画面に「Quicktag」が追加され、プルダウンで「ショートコード」が自動入力されるようになりました!Wordpressテーマ「ハミングバード」と「AddQuicktag」の愛称は抜群です。


ボタン一つでコード挿入は本当に便利ね♡

・・・ハミングバードならではだ。

はああああああ!!!!!!

今回は失言してませーーーんっ!!
まとめ
☑AddQuicktagで効率的に記事を作成しよう!
☑Wordpressテーマ「ハミングバード」と「AddQuicktag」の相性は抜群!
☑AddQuicktagで効率的に記事を作成しよう!
☑Wordpressテーマ「ハミングバード」と「AddQuicktag」の相性は抜群!












